複業フリーランスのhillpointです。
この記事では、これから、ITエンジニアになろうという人が、最低限が知っておくべき、JavaScriptの基礎知識とJavaScriptの使い方について、超入門編をお届けします。

なに???
Webページの中で
いろんな事ができる
プログラミング言語です。
このページもJavaScriptが
使われています!


どおいうこと???
ちょっと、この下のボタン押してみて。

ポップアップメッセージでましたか?
こんな風に、Webページに動きを入れたい時に使うのが、JavaScriptです。
なお、JavaScriptは、とても奥が深く、Webページの中で動く以外に、サーバ側で普通のプログラミング言語のように動く仕組みもあるし、いろんなライブラリやフレームワークがあります。
この記事では、JavaScriptの超基礎として、Webページの中で、JavaScriptを使うというところだけ、説明します。
簡単に言うと、JavaScriptを見たことがあるぐらいのレベルです。
プログラミング言語として、習得するには、更に勉強が必要です。
フロントエンジニアやWeb系エンジニアになりたい人は、JavaScriptは必須スキルなので、習得(=使いこなせる)まで勉強が必要です。
さて、毎回記載しておりますが
この記事では、超入門編として、最低限の基礎だけ解説します。
この基礎は、頭の片隅においておき、実際、使ってみて、この記事に書いていないこと、知りたいこと、困ったことがある場合は
ググってください。
エンジニアは、ググる力が超重要です。
キーワードだけ頭にいれ、知識は、ネット上に置く。
そおいう感じで知識を増やします。
それでは、「JavaScriptってなに?から始めるJavaScriptの基礎知識と使い方」お届けします。
専門用語について
アイコンがついている専門用語は、「知らないと恥ずかしいITエンジニアの用語集」ページに説明を記載しているので、専門用語の意味が解らない場合、リンクをタップして、説明を参照してください。
JavaScriptの基礎知識
JavaScriptはクライアント側で実行されるオブジェクト指向型のスクリプト言語です。
ってわからんよね・・・
1個1個説明します。
まず、「クライアント側で実行される」とありますが、これは、Webページの中で動くことを言っています。
なお、昨今、JavaScriptのライブラリ(Node.js)というものを使えば、サーバでも動かせます。
つづいて、「オブジェクト指向型」。
プログラミング言語には、手続き指向型とオブジェクト指向型という2つの指向の型があります。
JavaScriptは、この2つの型のうち、オブジェクト指向型であるということです。
オブジェクト指向とは、プログラミングする際、ロジック(メソッド)とデータをひとつにまとめて、オブジェクトとして、扱うプログラミングの考え方です。
オブジェクト指向は、プログラミング言語を習得する上で必要な考え方です。
突き詰めると難しいですが、最低限のJavaScriptの使い方を知る目的では、この程度の知識で良いでしょう。
なお、今時のプログラミング言語は、だいたいオブジェクト指向型なので、手続き指向は、勉強する必要ありません。
最後の「スクリプト言語」
スクリプト言語とは、コンパイル等の準備作業が不要で、書いたら、そのまま実行できるプログラミング言語のことです。
JavaScriptは、HTMLファイルに書いたら、そのまま動きます。
むずむずと説明しましたが、JavaScriptは、Webページで、HTMLやCSSでは実現できない、ちょっと凝ったこと、ユーザーの操作に反応するようなことが簡単にできるプログラミング言語であります。
まずはJavaScriptやってみよう!
パソコンで、適当なところに、JavaScript練習用のフォルダを作ります。
JavaScript練習用のフォルダに、まずは、htmlファイルを作ります。
「test.html」という空のファイルを作ってください。
テキストファイルを作って、名前を変えてしまえば良いです。
メモ帳等のテキストエディタで、「test.html」を開きます。
そして、下のHTMLコードをコピーして貼り付けてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html> <head> <title>HTMLで作ったページ</title> </head> <body> <input style="background: aqua;" type="button" value="ちょっと押してみて" onclick="OnButtonClick('はじめてのJavaScript')"/> <script> function OnButtonClick(message) { alert(message); } </script> </body> </html> |
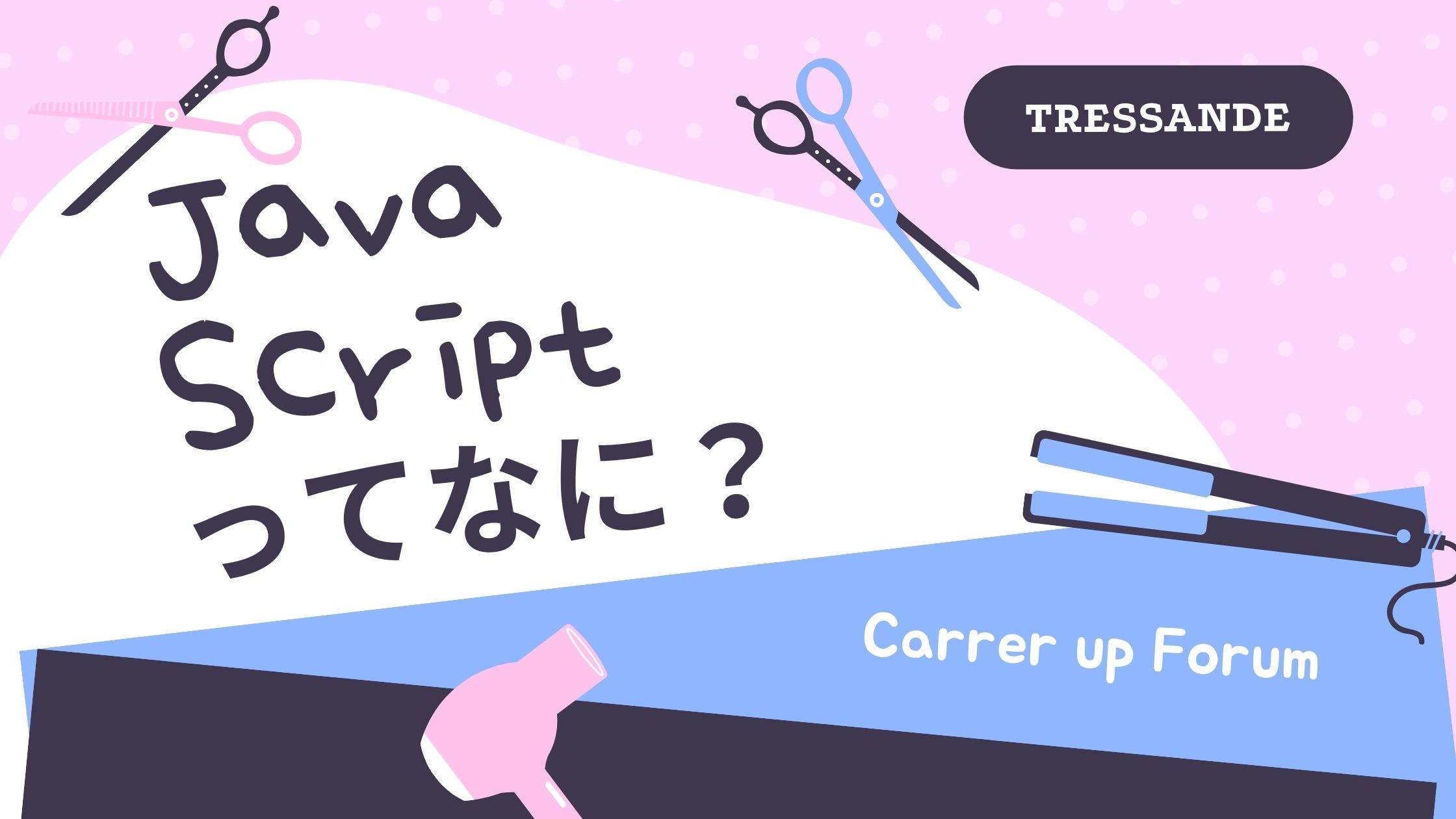
貼り付けたら、保存して、ダブルクリックしてみてください。
ブラウザが立ち上がって、このようなページが表示されましたか?
自分のブラウザ上で、「ちょっと押してみて」ボタンをクリックしてみてください。
初めてのJavaScript!
おめでとうございます。
これが、JavaScriptです!
バリ簡単。
サンプルコードの説明
作ってもらったサンプルの説明します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html> <head> <title>HTMLで作ったページ</title> </head> <body> <input style="background: aqua;" type="button" value="ちょっと押してみて" onclick="OnButtonClick('はじめてのJavaScript')"/> <script> function OnButtonClick(message) { alert(message); } </script> </body> </html> |
6行目から説明します。
1行目から5行目までのHTMLについては、この記事見てください。
-

HTMLってなに?から始めるHTMLの基礎知識と使い方
続きを見る
6行目 inputタグ
6行目で、HTMLで、inputタグを使っています。
inputタグは、フォームやボタンなど、ユーザーが文字を入力したり、ボタンを押したりといった入力ができるタグです。
ここでは、type="button"で、ボタンとしています。
7行目 onclickの設定
注目は、onclick=のところで、このonclickは、ボタンを押した時になにかしてくれるイベントハンドラという定義です。
サンプルでは、このonclickに、OnButtonClick()を設定しています。
これは、inputタグで、クリックがあった時(onclickイベントが発生した時)、OnButtonClick()をよんでくれよと設定しています。
また、OnButtonClick関数の引数に「はじめてのJavaScript」という文字列を設定しています。
8行目 scriptタグ
JavaScriptは、HTMLファイル上では、scriptタグの中に書きます。
この7行目で、scriptタグを使って、JavaScriptを書くよという宣言をしています。
9行目 function=関数宣言
9行目で、function=関数を宣言しています。
関数とは、いろんな処理をひとまとめにできるもの。
くわえて、いろんなとこから、呼び出すことができる便利な箱です。
関数には、引数といって、数字や文字などを渡すことができます。
このOnButtonClick関数では、messageという引数を渡すことを可能としています。
このmessageには、文字列が設定されます。
10行目 alert関数呼び出し
10行目で、alertという関数をよんでいます。
alertとは、JavaScriptが提供してくれる共通関数で、alert関数をよぶと、引数に指定した文字でポップアップメッセージを表示してくれます。
サンプルコードは、どう動くのか?
プログラムというのは、だいたい、動く順番に書かれておらず、あっちいったり、こっちいったりして動きます。
このサンプルコードは、どう動くのか?動く順番で説明します。
- HTMLファイルがダブルクリックされると、ブラウザがHTMLファイルを読み込みます。
- ブラウザは、HTMLのところだけ見て、Web画面を表示します。
※この時点では、JavaScriptは、動いていません。 - ユーザーが、ボタンに「ちょっと押してみて」と書いてあるから、押してみる。(ふっ。バカめ!)
- ボタンが押されると、ブラウザは、onclickの定義を見て、「OnButtonClick('はじめてのJavaScript')」と書いてあるのでOnButtonClick関数を呼び出します。
- 引数の「'はじめてのJavaScript'」も忘れず、OnButtonClick関数に渡します。
- OnButtonClick関数は、書かれている通り、alert関数を呼び出します。
- 引数のmessageには、「'はじめてのJavaScript'」が入っているので、忘れずに、alert関数に渡します。
- alert関数は、呼ばれたので、仕方なく、「'はじめてのJavaScript'」というポップアップメッセージを表示します。
とこんな風に動きます。
JavaScriptの使い方

やれることはこれだけか?
おっさん。
JavaScriptは、Webページ上で、いろんな事が
できます。
そりゃ、もう、自由自在。

とは言え、ほんとにいろんな事ができて、全部説明してたら、日が暮れるので、代表的なものだけ説明します。
まずは書き方から。
JavaScriptはどこに書くか?
その1:HTMLの中に書く
サンプルでも書いたように、HTMLファイルの中で、scriptタグを使って、書くことができます。
ちょっとだけ、JavaScriptを使いたい時は、このように使用します。
HTML上、どこに書いても良いのですが、下のほうに書く(bodyタグの閉じタグの直前)に書くのが一般的です。
その2:別ファイルに書く
別ファイルに書いて使用することもできます。
ファイルの拡張子は、(ファイル名).jsとし、JavaScriptだと、すぐわかるようにします。
このjsファイルも、scriptタグで読み込みが可能です。
こんな感じです。
1 | <script src="test.js"></script> |
これも、HTMLの下のほうに書く(bodyタグの閉じタグの直前)に書くのが一般的です。
また、別ファイルとすることで、複数のWebページで、利用することが可能となります。
動きも統一できるので、別ファイルに書いて、使うことが一般的です。
JavaScriptはいつ動くか?
JavaScriptは、プログラムなので、いつ動くのか?これ、重要です。
プログラムなので、思わぬタイミングで動いたら、よけいな事しやがってみたいになります。
その1:1番最初に1回動かす
なんも考えずに、下のほうに書く(bodyタグの閉じタグの直前)にscriptタグでJavaScript書くと、1番最初に1回だけ動きます。
これやってみて。
1 2 3 4 5 6 7 8 9 10 11 | <html> <head> <title>HTMLで作ったページ</title> </head> <body> <p>ハローワールド</p> <script> alert("これ、いつ動くか?"); </script> </body> </html> |
ハローワールドが表示される前に、ポップアップメッセージがでるでしょ。
その2:イベント発生時に動かす
サンプルで説明したのが、イベント発生時に動かすやり方です。
他に多数のイベントがあります。
代表的なイベントがこんな感じです。
| イベント名 | イベントハンドラ名 | 説明 |
| click | onclick | 要素がクリックされた時 |
| change | onchange | 要素の内容が変更された時 |
| keypress | onkeypress | キーボードのキーを押した時 |
| load | onload | ページが読み込まれた時 |
| mouseover | onmouseover | 要素にマウスのカーソルが重なった時 |
| select | onselect | テキストなどを選択した時 |
| dblclick | ondblclick | 要素がダブルクリックされた時 |
| drag | ondrag | 要素がドラッグされた時 |
| scroll | onscroll | スクロールバーがスクロールされた時 |
などなど。
HTML上のJavaScriptを動かしたいタグにイベントハンドラを書いて、JavaScriptの関数を設定しておきます。
また、JavaScriptだけでも、イベント発生時の動作を設定することができます。
JavaScriptで、どんな事ができるのか?
Webページの中なら、ありとあらゆることができるJavaScript。
代表的なJavaScriptでできることがこんな感じです。
Webページをいじることができる
HTMとCSSで書かれたWebページを、自由自在に変更することができます。
Webページは、JavaScriptの世界において、DOM(Document Object Model)と呼ばれる機能で、Webページ上のタグやCSSの内容を、参照したり、書き換えしたりすることができます。
サンプルとして、JavaScriptで、DOM=documentを使ってみます。
ここからは、CODEPEN使いますね。
See the Pen
jssample by hillpoint (@hillpoint)
on CodePen.
入力フィールドに、なんか入力した後、「なんて書いた?」ボタンを押してみてください。
書いた内容が、ポップアップメッセージに表示されます。
これは、DOMを使って、入力フィールドに書いた文字を参照しています。
1 2 3 4 | function OnButtonClick() { oElements = document.getElementById("text"); alert(oElements.value); } |
JavaScriptの説明します。
JavaScriptの2行目「document.getElementById("text");」でtextという名前のタグを取得しています。
JavaScriptの2行目「alert(oElements.value);」で取得したタグの値を参照して、ポップアップメッセージに表示しています。
2行目で使ったdocumentというオブジェクトが、DOMです。
DOMは、いろんな機能があるので、くわしくは、「JavaScript DOM」で検索してください。
Webページでマウスの動きを知ることができる
たまに見かけませんか?
マウスが上についたら、色が変わったり、文字がかわったりするWebページ。
あれ、JavaScriptです。
See the Pen
gOrVLbX by hillpoint (@hillpoint)
on CodePen.
超簡単なサンプルです。
マウスが来たら、赤くして、マウスが外れたら、シアンにしています。
WebページでJavaScriptで作られた多機能な部品を利用できる
世の中には、JavaScriptで作られたいろんな多機能な部品がリリースされています。
これらは、JavaScriptで作られていますし(作っている人は、プロ)、JavaScriptで利用することができます。
例えば、こんなカレンダー部品です。
See the Pen
jssample3 by hillpoint (@hillpoint)
on CodePen.
年月日の入力フィールドをタップしてみてください。
よく見かけるカレンダーがでてきます。
これ、JavaScriptです。
これは、JavaScriptで作られたライブラリを利用しているだけです。
利用者が書くのは、HTML1行と、JSを4行程度、書くだけで、このような高機能な部品を使うことができます。
サーバと通信することができる
JavaScriptには、通信用ライブラリもあり、サーバと通信することもできます。
代表的なライブラリが、「Ajax」というものです。
特に特徴的なのが、このAjaxは、「非同期通信」が可能であることです。
非同期通信とは、なんか知らないところで、裏で、通信しておいてくれる便利な機能です。
例えば、Webページを見ていて、なにか表を見ていたとします。
下のほうに行くと、もう、項目が無くなりそうな時、「おお、一番下まで来たか!」と思ってると、グルグルが回って、表の下が現れる時ありますよね。
あれ、非同期通信です。
非同期通信を使うと、先回りしてデータを勝手に読み込んでおいて、ユーザーに見せるといったことができます。
これを使うことで、サーバ側とスムーズにデータのやり取りができ、ユーザーに待ち時間を感じさせないWebページが作れます。
JavaScriptの調べ方
JavaScriptは、とても多機能で奥が深いプログラミング言語なので、普通のエンジニアは、習得するというよりは、やりたい事、使いたい事があった時に、やり方、使い方を調べて使います。
そんな時は、こんなサイトです。
やりたい事で調べる
ShanaBrian:JavaScript逆引きリファレンス
使いたいオブジェクトで調べる
JavaScriptを習得する
先にも書きましたが、フロントエンジニアやWeb系エンジニアは、JavaScriptは必須のスキルなので、使いこなせるまで勉強が必要です。
JavaScriptを習得するには、JavaScriptでプログラミングができることにくわえて、Ajaxという非同期通信取得と、JQueryというWebページ用の軽量ライブラリの習得も必須です。
以上「JavaScriptってなに?から始めるJavaScriptの基礎知識と使い方」でした!