複業フリーランスのhillpointです。
この記事では、これから、ITエンジニアになろうという人が、最低限が知っておくべき、CSSの基礎知識とCSSの使い方について、超入門編をお届けします。

なに???
Webページの見栄えを
設定する記号です。
このページもCSSが
使われています!

CSSは、スタイルシート言語と言われ、プログラム言語ではありません。
どちらかというと、記号ですが、非常に多くの設定があり、Webページを自由自在に装飾できます。
この記事では、超入門編として、最低限の基礎だけ解説します。
この基礎は、頭の片隅においておき、実際、使ってみて、この記事に書いていないこと、知りたいこと、困ったことがある場合は
ググってください。
エンジニアは、ググる力が超重要です。
キーワードだけ頭にいれ、知識は、ネット上に置く。
そおいう感じで知識を増やします。
それでは、「CSSってなに?から始めるCSSの基礎知識と使い方」お届けします。
専門用語について
アイコンがついている専門用語は、「知らないと恥ずかしいITエンジニアの用語集」ページに説明を記載しているので、専門用語の意味が解らない場合、リンクをタップして、説明を参照してください。
CSSの基礎知識
CSS(シーエスエス)は、Cascading Style Sheets、カスケーディング・スタイル・シートの略で、Webページのスタイル(見栄え)を設定する言語です。
このページも含め、Web上で公開されてるページのほとんどは、HTMLで作成されています。
HTMLだけで表現すると、見栄えはある程度までしか設定できません。
こんな感じです。
なんか、書いただけというか、そのままな感じです。
このHTMLのWebページにCSSを使って、色をつけたり、大きさを変えたり、位置を変えたりすることができます。
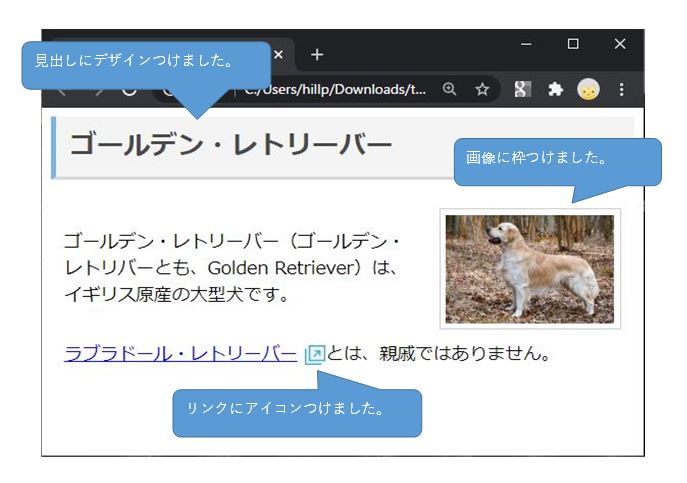
こんな感じです。
ちょっと見栄えがよくなりました。
(そうでもないけど・・・)
これは、ほんと少しだけ、装飾をつけてみた程度です。
世の中のWebページは、このCSSを使って、いろんな見栄えの設定、装飾がされています。
おしゃれなホームページなんかは、想像を絶するCSSのテクニックが使われていたります。
一番簡単なCSSの使い方として、文字の色を変えるCSSを説明します。
一緒にやってみましょう。
CSSを使ってみる
パソコンで、適当なところに、CSS練習用のフォルダを作ります。
CSS練習用のフォルダに、まずは、htmlファイルを作ります。
「test.html」という空のファイルを作ってください。
テキストファイルを作って、名前を変えてしまえば良いです。
メモ帳等のテキストエディタで、「test.html」を開きます。
そして、下のHTMLコードをコピーして貼り付けてください。
<head>
<title>HTMLで作ったページ</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<p>ハローワールド</p>
</body>
</html>
貼り付けたら、保存して、ダブルクリックしてみてください。
ブラウザが立ち上がって、このようなページが表示されましたか?
つづいて、もう1つ「test.css」という空もファイルを作ってください。
メモ帳等のテキストエディタで、「test.css」を開きます。
そして、下のCSSコードをコピーして貼り付けてください。
color:red;
}
貼り付けたら、保存して、「test.html」を再度、ダブルクリックしてみてください。
ブラウザで見ると、文字が赤くなっています。
はい、これが、CSSです!
バリ簡単。
色、変えるぐらいならね・・・
ほんとは、いろいろややこしいのよ。CSSって。
それでは、CSSの真面目な使い方、説明します。
CSSの使い方
CSSの説明には、HTMLとCSSを書いてみたら、どのような見た目となるか?すぐわかるCODEPENというプラグイン使います。
この下のやつがそうです。
See the Pen
sample1 by hillpoint (@hillpoint)
on CodePen.
HTMLって書いてあるボタン押してみてください。
と表示されます。これがHTMLです。
pタグ(段落を指定するためのタグ)をつけたテキストです。
CSSって書いてあるボタン押してみてください。
color:red;
}
と表示されます。これがCSSです。
パソコンの方は、Resultと書いてあるエリアに、HTMLとCSSが組み合わさった結果が表示されます。
スマホの方は、Resultって書いてあるボタンを押してみてください。
HTMLとCSSが組み合わさった結果が表示されます。
「赤色にしたいテキスト」が赤色で表示されています。
なお、本来HTMLは、headやbodyやらを書かないといけませんが、プラグインを使うことで省略しています。(面倒なので・・・)
このプラグインは、このように、HTMLの一部とCSSの一部を書くことで、すぐにどんな見た目になるか?わかるプラグインなんです。
HTML、CSSの勉強にとても便利ですし、このようにWebサイトやブログで、コードを紹介するのにも、便利です。
CODEPENの使い方は、「CodePenの使い方(知らない人向け)」を見てください。
さて、CSSの説明に戻ります。
CSSのほうは、このように書かれています。(ちょっと拡大しています。)
p {
color : red ;
}
1行づつ説明します。
1行目の「p{」は、HTMLのpタグに設定しますという事を現しています。
この部分をセレクタと呼びます。
2行名の左の「color」は、色の設定するよという事を現しています。
この部分をプロパティと呼びます。
このプロパティの種類は、色以外にも、山ほどあります。
代表的なプロパティがこんな感じです。
| プロパティ | 説明文 |
| color | 文字色を指定する |
| background | 背景の指定をする |
| background-color | 背景の色を指定する |
| font-family | フォントの種類を指定する |
| font-weight | フォントの太さを指定する |
| line-height | 行の高さを指定する |
| text-align | 行の揃え位置を指定する |
| width | 幅を指定する |
| height | 高さを指定する |
| margin | マージンの指定をする |
| padding | パディングの指定をする |
| border | ボーダーの色や太さを指定する |
| position | 要素の配置方法を指定する |
| display | 要素の表示形式を指定する |
| float | 左か右に寄せて配置する |
| z-index | 要素の重なりの順序を指定する |
まだまだまだあるので、後ほど、調べる時に見るべきWebページ紹介します。
さて、説明に戻ります。
p {
color : red ;
}
2行目の右の「red」は、赤色を現しています。
この部分を値と呼びます。
例は、色ですが、数字であったり、ピクセルであったり、割合(%)であったり、いろんな形式で設定できます。
3行名で、「}」かっこを閉じて、pタグの設定を終了しますという事を現しています。
結果、「pタグの色を赤にしてぇ〜」と設定しているわけです。
簡単でしょ。
CSSは、記号なんで、1個、1個は簡単です。
ですが、設定できるタグや要素(色と高さとスタイルとか)がめちゃくちゃいっぱいあり、使いこなすのは少々難しいわけです。
なお、めちゃくちゃいっぱいありますが、憶える必要はないです。
やりたい事、設定したい事がある時、ググって調べれば良いわけです。
CSSの書き方。CSSはどこに書くのか?

実際、どうやって使うの?
まず書き方が、3種類あります。

その1:HTMLのタグに直接書く
See the Pen
sample2 by hillpoint (@hillpoint)
on CodePen.
タグの中に、「style=(CSSを書く)」で、そのタグに設定するCSSを書きます。
ちょっと、このタグだけ、見栄えを変えたい時なんかに使います。
その2:HTMLのheadに書く
See the Pen
sample3 by hillpoint (@hillpoint)
on CodePen.
HTMLは、headとbodyで構成されますが、headのところに、styleタグを使って、CSSを書きます。
サンプルだと、pタグにCSSを設定しています。
こおすると、このHTMLファイル上のすべてのpタグに、このCSSが適用されます。
その3:CSSファイルを作って書く
CSSは、ファイルに書くこともできます。
もっともよく使われるのがこの形式です。
例として、sample4.cssというファイルに、下の内容のCSSを記載しました。
color:red;
}
このようなCSSファイルは、HTMLのheadで、linkタグを使って、読み込みします。
See the Pen
sample4 by hillpoint (@hillpoint)
on CodePen.
headの中で、linkタグを使って、「https//se-forum.info/sample4.css」を読み込んでいます。
通常、ホームページやサービスサイトは、複数のWebページがあります。
この複数のWebページで、見栄えや装飾は、統一したい場合、CSSファイルを作って、見栄えや装飾を定義し、そのCSSファイルを複数のWebページで利用することで、サイトの見栄えや装飾が統一します。
CSSの適用タグの絞り込み
これまでのサンプルでは、pタグの色を赤にする例を使っていました。
pタグにCSS設定をすると、全てのpタグの文字の色が赤になります。
ですが、pタグだけど、赤くしたくない時もあります。
そんな場合は、pタグにCSS設定するのでなく、classセレクタというセレクタを使って装飾を個別に指定します。
このclassセレクタというのは、自分で名前がつけられます。
HTML上もclass="classセレクタの名前”でclassセレクタを指定することができます。
赤色にするCSSをclassセレクタとして、「important」という名前で定義しました。
CSSで、classセレクタを使う場合は、名前の前に、「.」をつけます。
pタグに、class="important"を定義して、使用します。
See the Pen
sample5 by hillpoint (@hillpoint)
on CodePen.
HTMLでの1行目は、赤色にしたくないので、pタグにclassを設定していません。黒文字(デフォルト)のままとなっています。
HTMLでの2行目は、赤色にしたいので、pタグのclassにimportantを設定しています。赤字になっています。
CSSのレイアウト
CSSがなにやらいろんな見栄えや装飾が設定できることは解ったと思います。
つづいて、CSSのもう1つの機能である、レイアウトを説明します。

レイアウトってなに?
レイアウトとは
HTMLで書かれた文字や画像を
自分の好きな場所に配置する機能です。

一番簡単な例を紹介します。
通常、HTMLだけだと、縦方向、下へ下へ、テキストが並びます。
こんな感じです。
See the Pen
layout1 by hillpoint (@hillpoint)
on CodePen.
アイテムが4つ、縦に並んでいます。
これをレイアウトを使って、横に並べてみましょう!
えい!
See the Pen
layout2 by hillpoint (@hillpoint)
on CodePen.
4つのアイテムが横並びになりました。
分かりやすいように、アイテムに背景色もつけてみました。
レイアウトの使い方を説明します。
HTMLから説明します。
1 2 3 4 5 6 | <div class="container"> <div class="item"><p>アイテム①</p></div> <div class="item"><p>アイテム②</p></div> <div class="item"><p>アイテム③</p></div> <div class="item"><p>アイテム④</p></div> </div> |
1行目に、divタグをつけています。
divタグが初めてでてきましたが、divタグは、箱です。
そして、この箱は、見た目には、影響しません。
CSSを設定するために作った箱だと思ってください。
ブロックとかグループとか、説明されたりします。
<div></div>としたら、空箱です。
ここでは、4つのアイテムも、それぞれdivの箱に入れました。
classセレクタとして、「container」をつけました。
この「container」は、後でCSSの説明ででてきます。
2行目〜5行目まで、4つのアイテムも<div class="item">の箱に入れました。
classセレクタとして、「item」です。
つづいてCSSです。
1 2 3 4 5 6 7 8 | .container { display: flex; } .item { margin: 5px; background-color: aqua; } |
1行目から、3行目でclassセレクタ「container」を設定しています。
内容は、display: flex;
これが、CSSでレイアウトを設定する「フレックスボックス」というものです。
こう設定することで、横並びとなります。
5行目から、8行目までが、アイテムのclassセレクタ「item」を設定しています。
6行目のmarginは、余白を作る設定です。
値に5pxを指定しているので、アイテムごとに上下左右に5pxの余白を作ってくれます。
横並びとなったアイテム、1個1個にスキマがあるのがわかりますか?
これがmarginです。
7行目のbackground-colorは、背景色の設定です。aqua(水色)に設定しています。
このように、divタグで箱を作って、箱のレイアウトを設定したり、見栄えを設定したりします。
CSSのレイアウト設定方法は、いっぱいあります。
今回、レイアウトの設定方法として、「フレックスボックス」を紹介しました。
これは、一番簡単なレイアウトの設定方法の一例です。
CSSのレイアウト設定方法は、この「フレックスボックス」以外にも多数あります。
「フレックスボックス」の使い方も、いろんな使い方があります。
CSSのレイアウトは、種類も多く、奥が深いです。
WebデザイナーやWebエンジニアの領域ですが、普通のエンジニアでも、使えるようになると便利です。
CSSのレイアウトについて、より詳しく知りたい人は、このページで勉強してください。
CSSの調べ方
CSSは、突き詰めるとかなり難しいです。
もし、あなたが、WebデザイナーやWebエンジニア、フロントエンジニアを目指すのであれば、CSS入門的なサイトや本で、使いこなせるよう勉強する必要があります。
普通のエンジニア向けに、CSSを実際に使う時に、調べるために使用するサイト紹介します。
CSSでやりたい事、目的別で調べるサイト
HTMLクイックリファレンス:スタイルシートリファレンス(目的別)
CSSのプロパティから調べる。
CSSのプロパティの使い方やセレクタ、値の設定方法等、とても詳しくのっています。
デザインやサンプルを見てコピペするサイト
サルカワ:コピペで使えるCSSデザインサンプル集(Web用コード250個以上まとめ)
サルカワさんのサイトは、おしゃれなデザインサンプルに加え、CSSを使いこなせる=WebデザインができるレベルのCSSの解説があります。
CSSについて、より詳しく知りたい方は、サルカワさんのサイト、とてもおすすめです。
以上 「CSSってなに?から始めるCSSの基礎知識と使い方」でした!