複業フリーランスのhillpointです。
この記事では、これから、ITエンジニアになろうという人が、最低限が知っておくべき、HTMLの基礎知識とHTMLの使い方について、超入門編をお届けします。

なに???
Webページを書くための記号です。
このページもHTMLで書かれています!

HTMLは、マークアップ言語と言われ、プログラム言語ではありません。
どちらかというと、記号なので、勉強するもんじゃなくて、使い方を知ることが重要です。
この記事では、超入門編として、最低限の基礎だけ解説します。
この基礎は、頭の片隅においておき、実際、使ってみて、この記事に書いていないこと、知りたいこと、困ったことがある場合は
ググってください。
エンジニアは、ググる力が超重要です。
キーワードだけ頭にいれ、知識は、ネット上に置く。
そおいう感じで知識を増やします。
それでは、「HTMLってなに?から始めるHTMLの基礎知識と使い方」お届けします。
専門用語について
アイコンがついている専門用語は、「知らないと恥ずかしいITエンジニアの用語集」ページに説明を記載しているので、専門用語の意味が解らない場合、リンクをタップして、説明を参照してください。
HTMLの基礎知識
HTML(エイチティーエムエル)は、HyperText Markup Languageの略で、Webページを作るための記号です。
このページも含め、Web上で公開されてるページのほとんどは、HTMLで作成されています。
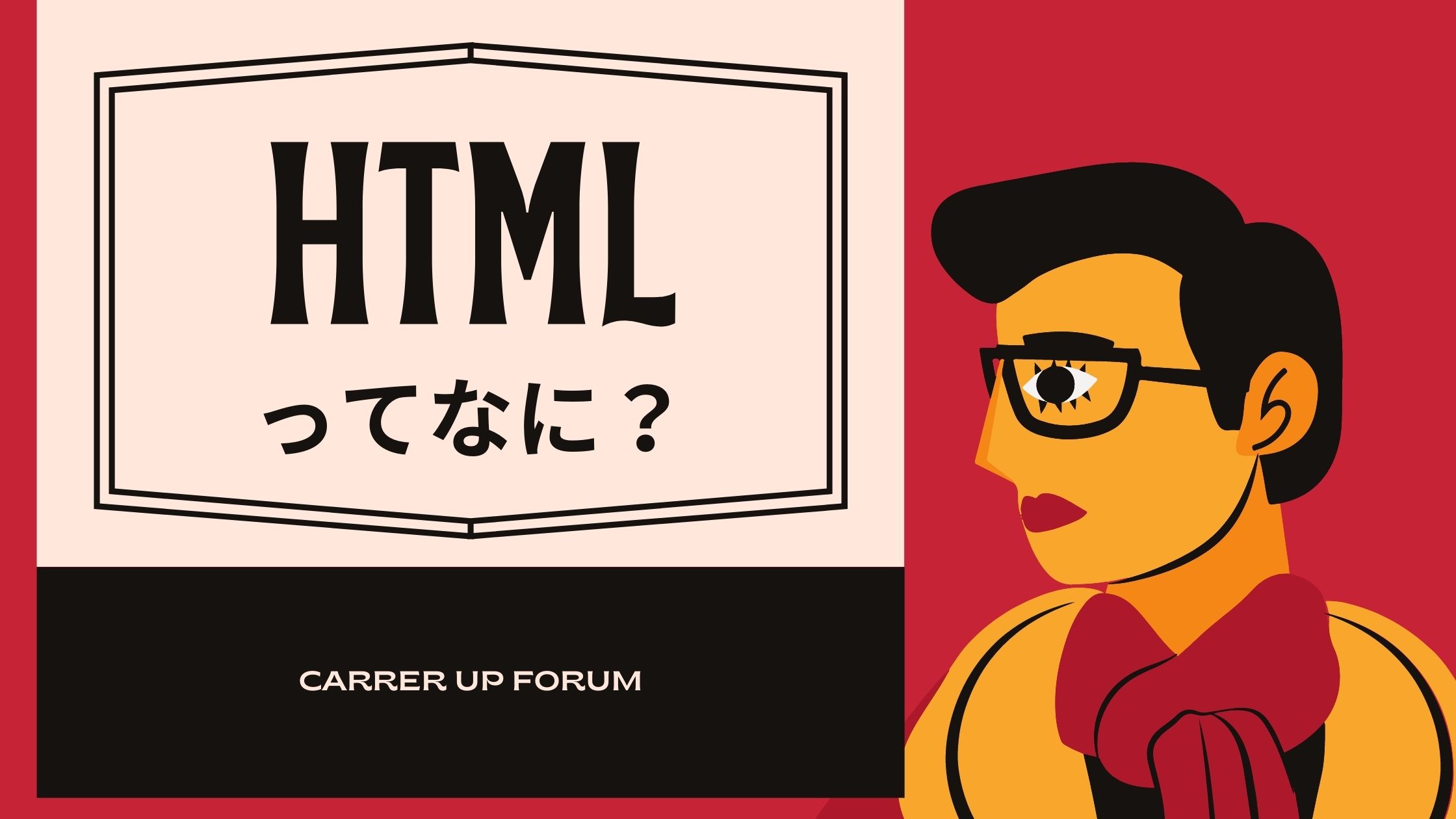
このHTMLを使うと、ただの文章に、見出しをつけたり、リンクをつけたり、画像を入れたりできます。
こんな感じです。
どんな仕組みかというと、タグと呼ばれる記号で、文章を囲みます。
このタグで囲むことをマークアップと言います。
このタグは、たくさんの種類があり、タグごとに、いろんな表示が実施します。
タグは、「<」と「>」とタグ名を使った記号になります。
このように使います。
<タグ名>(文章)</タグ名>
タグでの囲みが終わる場合は、タグ名の前に「/」をつけて、終わりを現します。
このタグを使って、文章を囲むことで、いろんなことができます。
例)
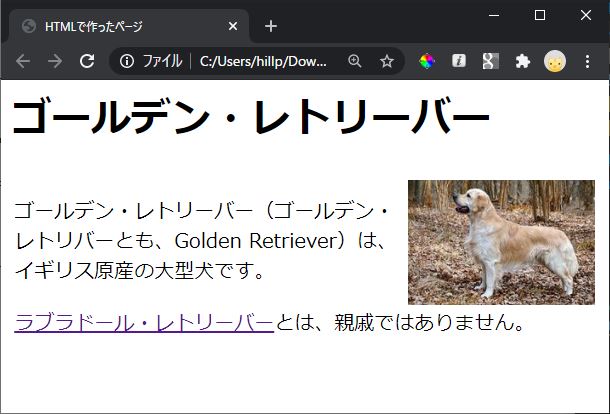
h1という見出し(タイトル)を意味するタグを使ってみます。
こう使います。
見出し(タイトル)なので、文字がでっかくなります。
結果
ゴールデン・レトリバー
HTMLは、このタグが、いろんな種類があって、いっぱいあります。
また、タグのそれぞれに、属性という設定が可能となっており、これまた、いろんな属性があります。
このタグと属性を使って、オリジナルティのあるWebページを作ったりするわけです。
なお、タグ、属性など、全部、憶える必要はありません。
HTMLでは、こんなことができるんだぁ〜のイメージだけつかみ、実際、HTMLでなにかを作る時は、やりたい事をキーワードとして、ググりながら、調べながら、作れば良いです。
例えば、文字の大きさを大きくしたい時は、「HTML 文字 大きさ」とググれば、文字の大きさを変える属性がわかるので、その属性が使うといった感じです。
HTMLだけじゃできないこと
いろんなタグや属性があるHTMLですが、よりデザイン性の高いWebページを作ろうとすると、HTMLは、できないことがあります。
HTMLは、文章がベースにあり、その文章をタグで囲っていくことで、Webページを作っていきます。
ゆえに、文章の流れの方向、縦方向に進むことしかできません。
また、HTMLは、座標という考え方がないので、文章や画像ファイルを好きな位置に表示したい場合も、指定ができません。
もう1つ、HTMLでは、できないこととして、タグの属性を共通化することができません。
複数の属性を同じ設定したいと思ってても(例:画像には、全て枠をつけたいなど)、タグごとに属性を設定しなければなりません。
一個一個、設定しないといけないわけです。
このようなHTMLでは、できないこと(表示位置を変更したり、属性を統一する)がしたい場合は、CSSという、見栄えを記述するための言語を使います。
このCSSについては、別途「CSSってなに?から始めるCSSの基礎知識と使い方」でお届けします。
HTMLの使い方

どうやって使うの???
ただ、タグで囲むだけ!
超簡単です。

HTMLは、記号なので、タグや属性について、勉強する必要はなく、作ってみるのが早いです。
早速、HTMLを作ってみる
パソコンで、適当なところに、HTML練習用のフォルダを作ります。
HTML練習用のフォルダに、「test.html」という空のファイルを作ってください。
テキストファイルを作って、名前を変えてしまえば良いです。
メモ帳等のテキストエディタで、「test.html」を開きます。
そして、下のHTMLコードをコピーして貼り付けてください。
<head>
<title>HTMLで作ったページ</title>
</head>
<body>
ハローワールド
</body>
</html>
貼り付けたら、保存して、ダブルクリックしてみてください。
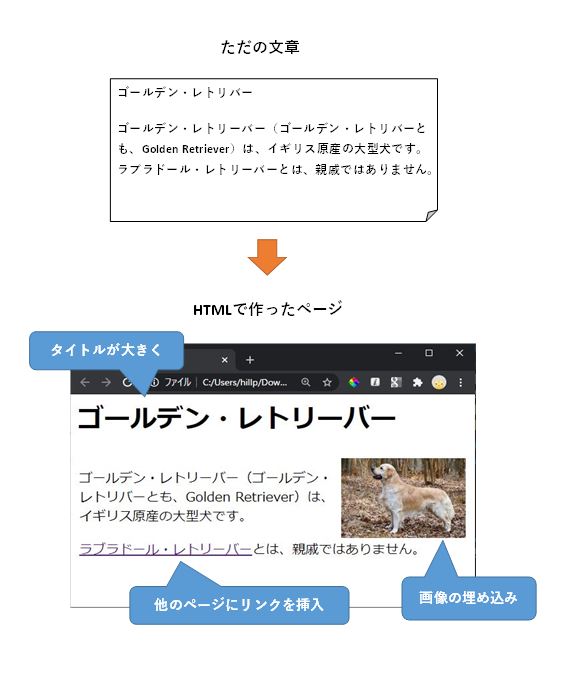
ブラウザが立ち上がって、このようなページが表示されましたか?
HTML出来上がり。バリ簡単。
基礎のHTMLタグ
先ほど、張り付けたHTMLコードに記載してあるのが、基礎のHTMLタグです。
<head>
<title>HTMLで作ったページ</title>
</head>
<body>
ハローワールド
</body>
</html>
どのHTMLページにもあるタグとなります。
上から順番に説明します。
なお、憶える必要はありません。
1からHTMLを作る時は、この上のコードをコピー・ペーストすれば良いです。
HTMLがもうすでにあって、属性等を修正したい場合は、やりたい事をググって、修正すれば良いです。
htmlタグ
HTMLの始まりと終わりを示すタグです。
無いと、ブラウザがHTMLを解析できないので、おまじないのように書きます。
headタグ
headタグは、HTMLの裏情報を記述するエリアとなります。
headタグに書いた裏情報は、ブラウザには表示されません。
上のHTMLコードでは、titleタグだけ記載しています。
titleタグは、タイトルとして、ブラウザのタブのところに、表示されています。
このような本文ではない裏情報を記述します。
tilteタグの他、メタと呼ばれる情報も記載できます。
メタとは、文字コードだったり、ページの作者や概要説明、アイコンなどを設定することができます。
bodyタグ
ここが本文エリアとなります。
このbodyタグの中の内容が、ブラウザに表示されます。
ここにいろんな文章や画像ファイル等のコンテンツをいろんなタグを使って、記述します。
代表的のタグの使い方
それでは、この基礎のHTMLに、代表的なタグを使って、Webページを作っていきます。
見出しをつける
見出しとは、↑これ↑これのこと。
タイトルというか、見出しというか、帯?というか。
だいたいのWebページは、見出し、文章、見出し、文章といった構成になっています。
HTMLでは、見出しが6種類用意されているので、階層的に使うことができます。
見出しタグは、h1〜h6となります。
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
「test.html」のbodyタグの中、ハローワールドの下に、見出しタグを張り付けてみましょう。
見出し(タイトル)の数が大きくなるほど、文字が小さくなっていきます。
この見出しの文字の大きさやデザインは、CSSで変更することができます。(CSSについては、別途、解説します。)
文章を入れる
文章には、pタグを使います。
pタグは、<p>~</p>で囲まれたテキストを1つの段落であることを示します。
段落ということで、<p>~</p>の前後で1行分、自動で改行されます。
文章を段落わけて記載してみましょう。
<p>ラブラドール・レトリーバーとは、親戚ではありません。</p>
「test.html」のbodyタグの中、見出しの下に、張り付けてみましょう。
連続して書きましたが、1行空行が空きました。段落であるpタグの機能です。
画像ファイルを入れる
画像ファイルを入れるには、imgタグを使います。
まずは、この画像をダウンロードして、「test.html」のあるフォルダに保存しましょう。
その後、さきほど、入れた段落の間に、下のimgタグを挿入します。
Webページを更新してみると
段落の間に、画像ファイルが入りました。
表を入れる
HTMLでは、簡単な表が書けます。表は、tableタグを使います。
表を書くには、tableタグの子タグとなる、以下のタグも使用します。
・trタグ
表の行を現すタグとなります。
・thタグ
表の見出しのセルを現すタグとなります。
・tdタグ
表のデータのセルを現すタグとなります。
「test.html」のbodyタグの中の一番下に下のtableタグコードを挿入してみましょう。
<tr>
<th>日本語</th>
<th>英語</th>
</tr>
<tr>
<td>東京</td>
<td>Tokyo</td>
</tr>
<tr>
<td>大阪</td>
<td>Osaka</td>
</tr>
</table>
こんな風に表ができます。
簡単に説明すると
tableタグから表の定義が始まります。
tableタグのborder="1"は、border属性で、表の罫線の設定です。1ptで罫線を引く設定となります。
その後、trが行を意味しています。
trは、合計3セットあります。
すなわち、3行あるということになります。
1セット目が、1行目で、thタグを使っているので、表の見出しとなります。「日本語」、「英語」の行となります。
2セット目が、2行目で、tdタグを使っているので、データとして、「東京」、「Tokyo」の行となります。
3セット目が、3行名で、tdタグを使っているので、データとして、「大阪」、「Osaka」の行となります。
このように、タグの中に、タグを入れこんで、行とデータを現しています。
tableタグで簡単なレイアウトを作る
さきほど、説明したtableタグは、表を書くこととに加えて、簡単なレイアウトも作ることもできます。
これまで作ってきた文章と画像ファイルをこんな風にレイアウトしてみましょう。
下のtableタグのコードをbodyタグの中の一番下に挿入してみましょう。
<tr>
<td><p>ゴールデン・レトリーバー(ゴールデン・レトリバーとも、Golden Retriever)は、イギリス原産の大型犬です。</p></td>
<td><img src="Golden.jpg" height=100></td>
</tr>
<tr>
<td colspan=2><p><a><a href="https://ja.wikipedia.org/wiki/Labrador_Retriever">ラブラドール・レトリーバー</a>とは、親戚ではありません。</p></td>
<tr>
</table>
こんな風に表示されます。
文章の段落1と画像が横並びとなって、下に、文章の段落2が表示されます。
HTMLの調べ方
このように、HTMLは、タグを追加していけば、簡単に作成できます。
本格的に、Webページを作る時は、やりたい事や使いたいタグをキーワードとし、ググりながら、調べながら、作ります。
また、HTMLのことを調べるのに適したページがあるので、紹介します。
やりたい事で調べる
やりたい事で調べることを、逆引きって言います。
逆引きする際は、このページが良いです。
タグで調べる
タグがわかっている場合、タグの使い方や属性等、詳細を知りたい場合、このページが良いです。
HTMLを使う上での注意点
HTML自体は、とても簡単です。
ですが、デザイン面でできることが限られているため、だいたい、どのWebページでも、CSSと組み合わせて使います。
HTMLを習得した後は、必ずCSSもセットで習得するようにしましょう。